Here are the 8 must-have Chrome extensions that I use daily and that every frontend developer should use:
Must-Have Extensions:
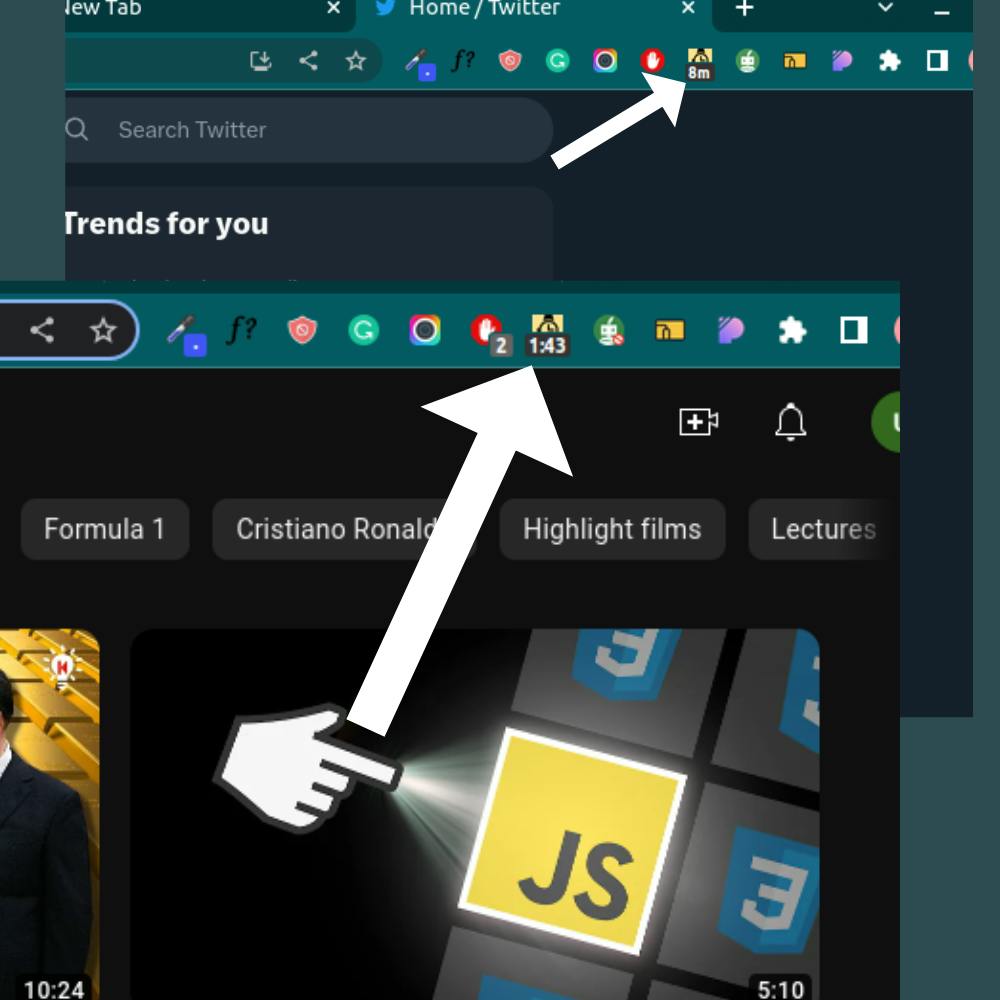
1: TimeYourWeb Time Tracker
Are you having trouble with time management? This extension may help.
This extension will track the amount of time you spend on each website and display a time-spent graph, similar to how digital well-being on mobile phones works. I highly recommend everyone (devs and non-devs) to use it. Time is precious.

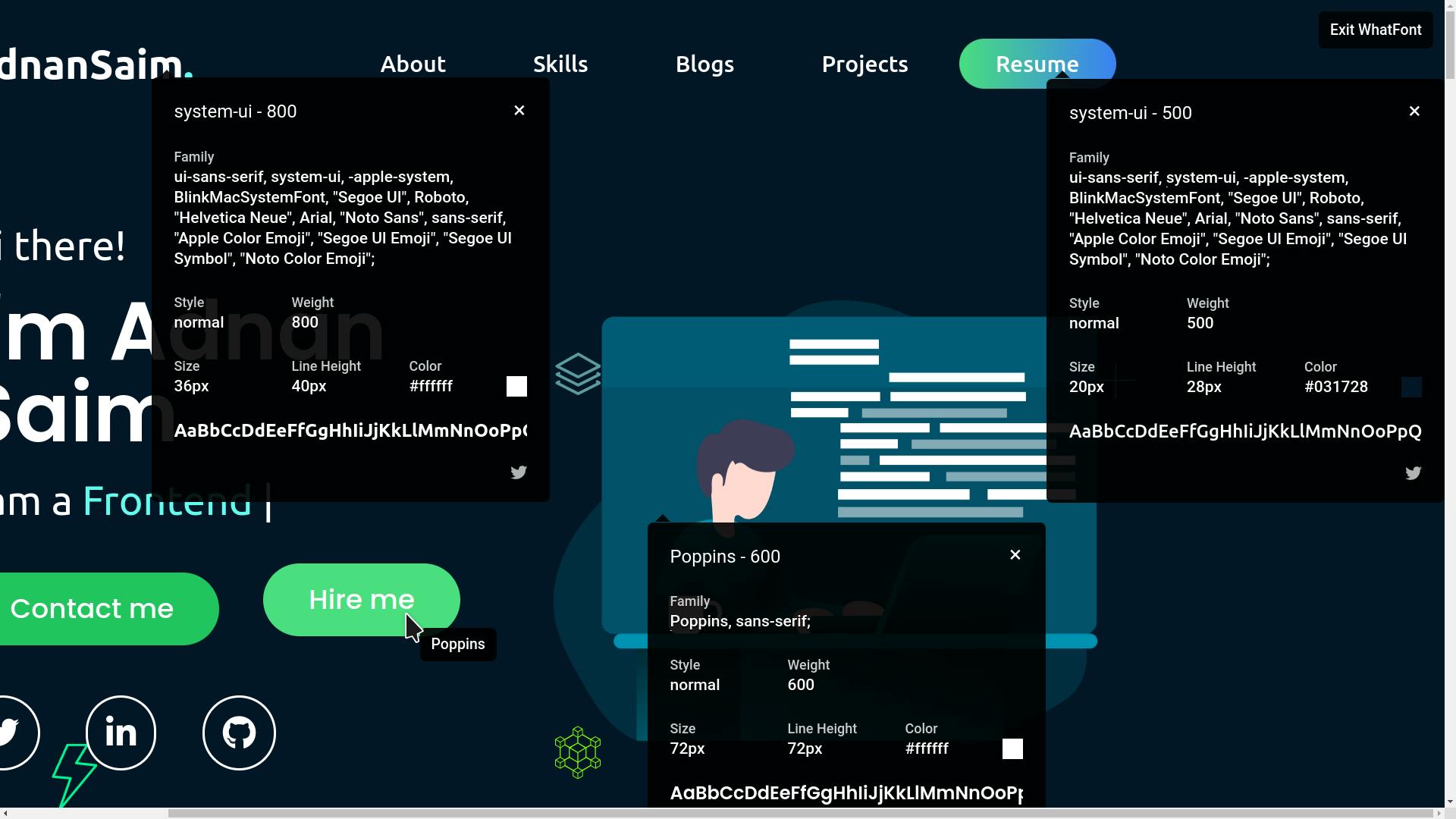
2: WhatFont?
Suppose you notice a lovely website. The color and font combinations are too beautiful, and you want to know the text fonts and colors used on that site.
The old way was to open the inspect window, toggle down on that text, and see the properties.
The new way is the WhatFont extension. Just a click is needed.

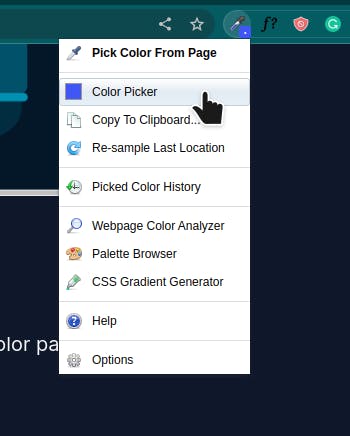
3: ColorZilla
You can pick any color from any website you visit and make color palettes using Colorzilla.


4: Awesome Screenshot
In Windows, Mac OS X, and Linux, there is a default method for taking screenshots.
But sometimes we need to take a screenshot of a whole website. We may also need to record a small portion in Chrome. The awesome screenshot is best for this in my opinion. you can check the video below,
5: CSS Peeper
Old way: If you want to know what CSS was applied to an element, then go to Window > Inspect and view the CSS properties applied to it. It is not so interactive, though.
New way: use CSS Peeper.

6: Adblock
There are far too many advertisements these days. which is annoying.
As web developers, we need to visit a ton of websites every day and learn through YouTube.
To stop these ads, I use the Adblock extension daily. You can give it a try.

7: Responsive Viewer
To make a webpage Every browser has a built-in tool.
Responsive viewer extension is a little bit more advanced than that. It shows every screen size in a little bit more organized way.
8: Grammarly and Qullbot
These AI tools are too important for writing.
✅ Grammarly is for correcting spelling mistakes and grammatical errors.
✅ Qullbot rephrases the text and makes it simpler and easier to digest.
Both of them together work like magic. They just add another dimension to writing.

Last words:
Thank you for reading this blog. I hope this was helpful to you. Also, if you have any other suggestions, please comment on them. We might both learn something new.
I am Adnan Saim. I am a front-end developer. I love to build and share what I learn. I would love to connect with other developers. You can connect with me.
